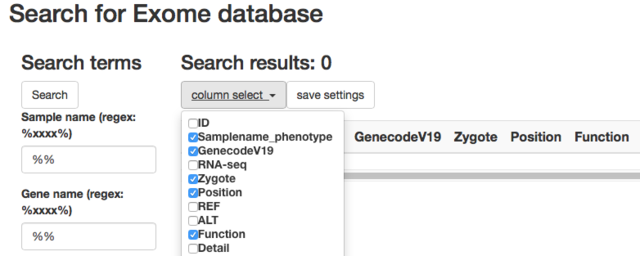
かなり横幅の大きいテーブルを扱っているため、横に長過ぎてスクロールが面倒だ。ということで必要なカラムのみを選んで表示する機能をつけたい。
幾つか候補となる例を見つけたが、最終的に採用したのは
http://jsdo.it/carl_marie/jquery_hide_cols
こちらのスクリプト。ただしこのままでは毎回表示するカラムをポチポチとクリックしなければならず、とても面倒くさい。
なのでまたまたlocalStorageで設定値を保存しておき、その設定に従ってまずは表示、必要があれば追加などできる仕様に改造した。
スクリプトはlocalStorageの読み書き用と、カラムの表示/非表示選択用の2つ
<script type="text/javascript">
var defTables = function(){
var DefTables = function(){};
DefTables.prototype = {
save : function(){
var elements = document.getElementsByClassName("maintable");
for(var i=0; i<elements.length; i++){
var type = elements[i].type;
var key = elements[i].id;
if(type == "text"){
localStorage[key] = elements[i].value;
}else if(type == "checkbox"){
localStorage[key] = elements[i].checked;
}
}
},
load : function(){
var elements = document.getElementsByClassName("maintable");
for(var i=0; i<elements.length; i++){
var type = elements[i].type;
var key = elements[i].id;
if(type == "text"){
elements[i].value = localStorage[key];
}else if(type == "checkbox"){
elements[i].checked = localStorage[key] == "true" ? true : false;
}
}
},
};
return new DefTables();
}();
window.onload = function(){
defTables.load()}
</script>
<script type="text/javascript">
defTables.load()
$('#result tr').each(function(){
$(this.children).each(function(i){
i = i + 1;
$(this).addClass('col'+i);
});
});
$('#select input').each(function(i){
i = i + 1;
var $check = '';
if (localStorage.getItem("check"+i) == "true"){
$('.col'+i).show();
} else {
$('.col'+i).hide();
};
$(this).change(function(){
if ($(this).is(':checked')) {
$('.col'+i).show();
} else {
$('.col'+i).hide();
}
});
});
</script>で、カラム選択用にドロップダウンリストと設定保存ボタンを用意。リストにはid="select"が必要。
<form>
<table>
<tr>
<td>
<div class="dropdown" id="select">
<a href="javascript:void(0)" class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">column select <span class="caret"></span> </a>
<ul class="dropdown-menu" style="width:200px">
<label><li> <input class="maintable" id="check1" type="checkbox">ID</label></li>
<label><li> <input class="maintable" id="check2" type="checkbox">Samplename_phenotype</label></li>
<label><li> <input class="maintable" id="check3" type="checkbox">GenecodeV19</label></li>
中略
<label><li> <input class="maintable" id="check23" type="checkbox">variant_count</label></li>
<label><li> <input class="maintable" id="check24" type="checkbox">gene_count</label></li>
</ul>
</div>
</td>
<td>
<input class="btn btn-default maintable" type="button" value="save settings" onclick="defTables.save();">
</td>
</tr>
</table>
</form>テーブルには
<table id="result">
なんだかjavascriptがてんこ盛りのページになってきたぞ。