以前チョロっと眺めていたjExcelを使ってウェブアプリに冷凍庫管理表を作ってみる。
javascriptなのでじつはあまり得意ではない。
しかし使い方は結構簡単そうだ。(実は実用するには結構ハードルが高いことは後でわかる)
設置方法は基本HTMLファイルにjavascriptを仕込むだけだ。
例によってFlaskで作っているサイトなのでtemplateファイルに書き込むことになる。
目標としてはexcelのシートがサイトに張り付いていて、項目を随時書き込んだり消したり、書き換えたり、ができるようになることなので
htmlに表を書き込まず外部のテキスト(csv)を読み込んで表示させる仕様とする。
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}Freezer list{% endblock %}
{% block head %}
{{ super() }}
<link rel="stylesheet" href="https://bossanova.uk/jspreadsheet/v4/jexcel.css" type="text/css" />
<link rel="stylesheet" href="https://jsuites.net/v4/jsuites.css" type="text/css" />
{% endblock %}
{% block page_top %}
<center>
<h2>-80 freezer sample list</h2>
</center>
<div class="row">
<div class="col-xs-2">
</div>
<div class="col-xs-8">
<div id="freezer_list"></div>
<form method="post">
<button type="button" id="save" class="btn btn-primary">Save sheet</button>
</form>
</div>
<div class="col-xs-2">
</div>
</div>
{% endblock %}
{% block scripts %}
{{ super() }}
<script src="https://bossanova.uk/jspreadsheet/v4/jexcel.js"></script>
<script src="https://jsuites.net/v4/jsuites.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
jspreadsheet(document.getElementById('freezer_list'), {
csv: '/static/user/freezer/freezer.csv',
tableOverflow:true,
csvHeaders:false,
columns:[
{title:'Place', type:'dropdown', width:100, source:['Rack1', 'Rack2', 'Rack3', 'Drawer', 'Upper_area', 'Lower_area']},
{title:'Position', type:'dropdown', width:150, source:['A1', 'A2', 'A3', 'A4', 'A5','B1', 'B2', 'B3', 'B4', 'B5','C1', 'C2', 'C3', 'C4', 'C5','C1', 'C2', 'C3', 'C4', 'C5', 'D1', 'D2', 'D3', 'D4', 'D5', 'Basket1','Basket2','Basket3','Basket4','Free' ]},
{title:'User', type:'text', width:100},
{title:'Contents', type:'text', width:300},
{title:'Date', type:'calendar', options:{format:'YYMMDD'}, width:100},
{title:'Comments', type:'text', width:300}
]
});
</script>
{% endblock %}テンプレートはずばりこんな感じ。
そしてこれをviewsのスクリプトから読み込む。

データはcsvで/static/user/freezer/freezer.csvに置いた。
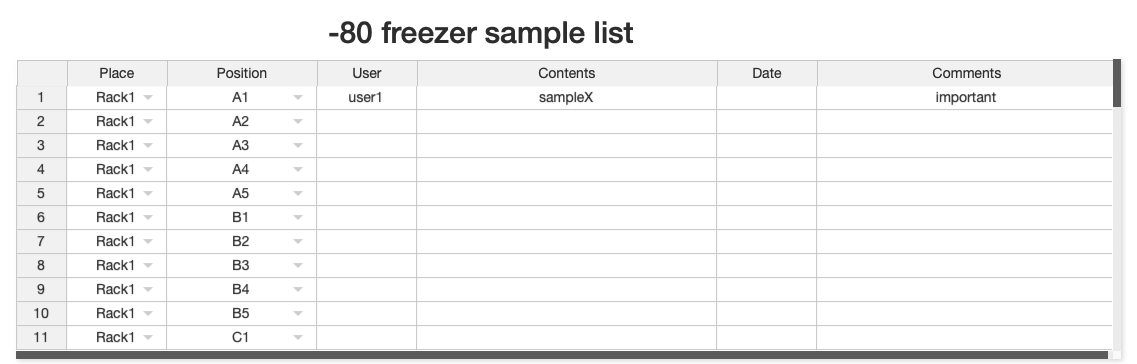
するとたしかにこんな感じに表示はできる。
ここからが問題。
これで表示できるし、たしかに編集も機能する。ただ、データをサーバにセーブするのがこのままじゃできない。
こっからはAjaxの出番なんだな。これがまだ使いこなせてなくて、今日はここまで。
追記
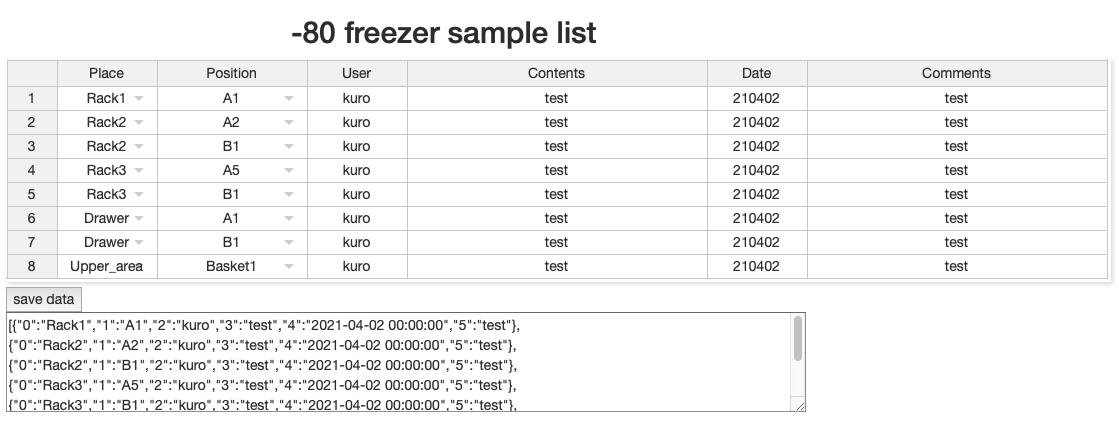
表示されている内容をJSON形式で読み取ることができた
<input type="button" onclick="savedata()"
value="save data">
<textarea id='saveData' style='width:800px;height:100px;'></textarea>
<script>
function savedata(){
document.getElementById('saveData').value =
JSON.stringify(document.getElementById('freezer_list').jexcel.getJson());
}
</script>
読み取った内容を表示しているだけなので、これをAjaxでサーバに送ってFlaskでファイルに落とすところまでを作ればいいんだろうな。