
最終的にここに落ち着いた。
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}Freezer list{% endblock %}
{% block head %}
{{ super() }}
<link rel="stylesheet" href="https://bossanova.uk/jspreadsheet/v4/jexcel.css" type="text/css" />
<link rel="stylesheet" href="https://jsuites.net/v4/jsuites.css" type="text/css" />
{% endblock %}
{% block page_top %}
<center>
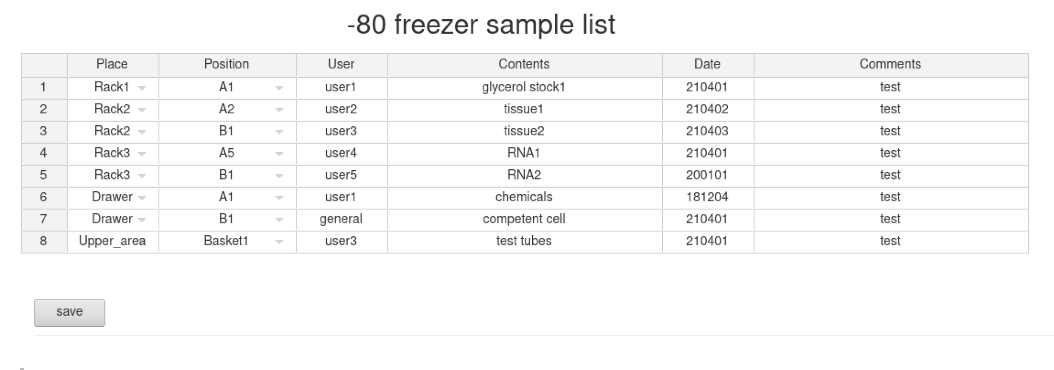
<h2>-80 freezer sample list</h2>
</center>
<div class="row">
<div class="col-xs-2">
</div>
<div class="col-xs-8">
<div id="spreadsheet1"></div>
<div class="container">
<div class="page-header">
<button id="btn">save</button>
</div>
</div>
<textarea id='saveData' style='width:0px;height:0px;'></textarea> #ここに隠しウインドウがある
</div>
<div class="col-xs-2">
</div>
{% endblock %}
{% block scripts %}
{{ super() }}
<script src="https://bossanova.uk/jspreadsheet/v4/jexcel.js"></script>
<script src="https://jsuites.net/v4/jsuites.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.min.js"></script>
<script>
mySpreadsheet = jexcel(document.getElementById('spreadsheet1'),{
url: '/static/user/freezer/freezer.json',
// tableOverflow:true,
// csvHeaders:false,
columns:[
{title:'Place', type:'dropdown', width:100, source:['Rack1', 'Rack2', 'Rack3', 'Drawer', 'Upper_area', 'Lower_area']},
{title:'Position', type:'dropdown', width:150, source:['A1', 'A2', 'A3', 'A4', 'A5','B1', 'B2', 'B3', 'B4', 'B5','C1', 'C2', 'C3', 'C4', 'C5', 'D1', 'D2', 'D3', 'D4', 'D5', 'Basket1','Basket2','Basket3','Basket4','Free' ]},
{title:'User', type:'text', width:100},
{title:'Contents', type:'text', width:300},
{title:'Date', type:'calendar', options:{format:'YYMMDD'}, width:100},
{title:'Comments', type:'text', width:300}
]
});
</script>
<script>
function getjson(){
document.getElementById('saveData').value =
JSON.stringify(document.getElementById('spreadsheet1').jexcel.getJson());
}
</script>
<script>
$(function() {
$('#btn').click(function() {
document.getElementById('saveData').value =
JSON.stringify(document.getElementById('spreadsheet1').jexcel.getJson());
var textData = JSON.stringify(document.getElementById('spreadsheet1').jexcel.getJson());
$.ajax({
url: '{{ url_for('freezer.freezer_save') }}',
data: textData,
contentType: 'application/json;charset=UTF-8',
type: 'POST'
}).done(function(data){
console.log(data);
}).fail(function(){
console.log('fail');
});
})
});
</script>
{% endblock %}JSONを書き出すところでjExcelの機能を利用するため、一旦テーブルの内容からJSON形式のテキストにしたものをウインドウに書き出し、
それをajaxでサーバー側に送信するというややこしいことをしている。ウインドウは見せる意味がないので隠しウインドウにしてある。
サーバー側の受けはこんな感じ
@app.route('/freezer_save', methods=['GET', 'POST'])
@login_required
def freezer_save():
if request.method == 'POST':
data=str(request.json).replace('\'', '\"')
json_file = "./user/mn-user/freezer/freezer.json"
f = open(json_file, 'w')
f.write(data)
f.close()
return render_template('/freezer/index.html')
return render_template('/freezer/index.html')jExcelの出力するテキストはシングルクオートなんだけどどうもそのままではJSONファイルとして読み込んでもらえないようなのでダブルクオートに置き換えている。