ここに来てプロジェクトが打ち切られることになってしまった。なんか中途半端で不完全燃焼だがやむをえまい。
まだまだ完成するまでには実装すべき項目が残っているが、あとは出来る限りの取りまとめをしておくくらいしかない。
ユーザー認証は安全な運用に欠かせないが、構築は結構複雑なステップを要し、いまだ完成を見ていない。
とりあえず、画面表示の小技を載せておく。
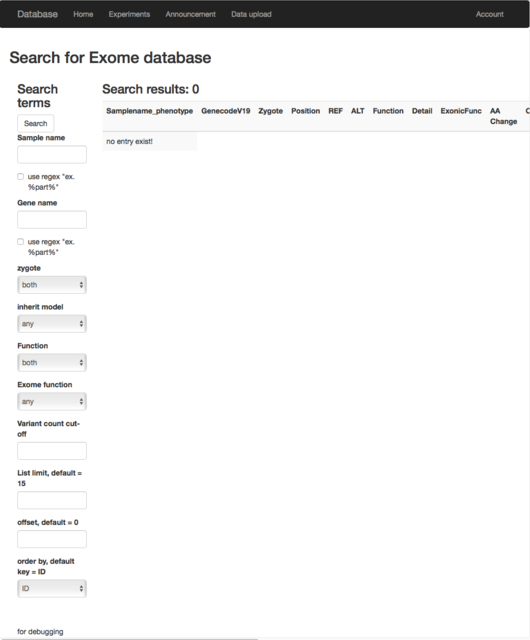
今時のウェブインターフェイスではよくあるような2or3カラム構成のページビューを作るテク。
bootstrapの枠組みを用意しておいてあとはコンテンツを流し込むだけなので簡単だ。
base.htmlに仕組んで、サイト全体を統一してもいいし、個別のindex.htmlに仕込んでそれぞれのページごとに分けることもできる。
今回は前者の例でやってみる。
base.html
{% block content %}
<div class="container">
<div class="row">
{% block page_top %}{% endblock %}
<div class="col-md-2">
{% block left %}{%endblock left %}
</div>
<div class="col-md-10">
{% block right %}{%endblock right %}
</div>
{% block page_bottom %}{% endblock %}
</div>
{% for message in get_flashed_messages() %}
<div class="alert alert-warning">
<button type="button" class="close" data-dismiss="alert">×</button>
{{ message }}
</div>
{% endfor %}
{% block page_content %}{% endblock %}
</div>
{% endblock %}特に
<div class="col-md-2">
{% block left %}{%endblock left %}
</div>ここで左側に来るカラムを指定している。全幅を12で割ったときのいくつぶんか(この場合2つ分)でカラムを区切るという指定の例になる。右側は残りの10を指定してある。
その上で各index.html等で
{% block left %}
<h3>Search terms</h3>
{{ wtf.quick_form(form) }}
{% endblock %}
<br>
<br>
{% block right %}
<h3>Search results: {{ result_counts }} </h3>
中略
{% endblock %}これだけで随分使いやすくなったんじゃないかな。